Overview
With the purchase of a pHin device, first year of monitoring service is included for free. After one year when the subscription expires, users will have limited access to the pHin mobile app features. At this point, a "RENEW" action will be sent out to customers, encouraging them to extend their subscription.
The subscription fee is one of the main revenue sources of the company, therefore it is crucial to effectively prompt users to purchase subscription. The strategy was to take the users through a set of screens that showcase all the features they have enjoyed in the past and remind them that they need to renew their subscription to be able to continue using those features. I was responsible to design a compelling story that is clear, visually appealing, and effective in reminding users why the purchase is worth the price.
Length of Project: 5 weeks
The Challenge
Unlike most other pHin mobile app actions that were built native, this action would take the user through a set of web-based screens that lead to a purchase form. I aimed to keep the look and feel of these screens consistent with the native app but slightly different to make sure the users understand they are going through a purchase flow.
Outcome
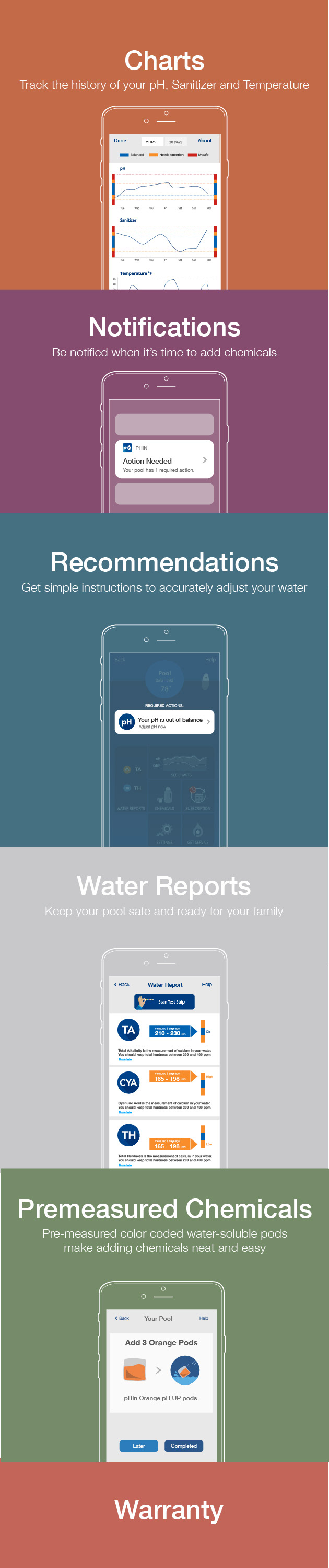
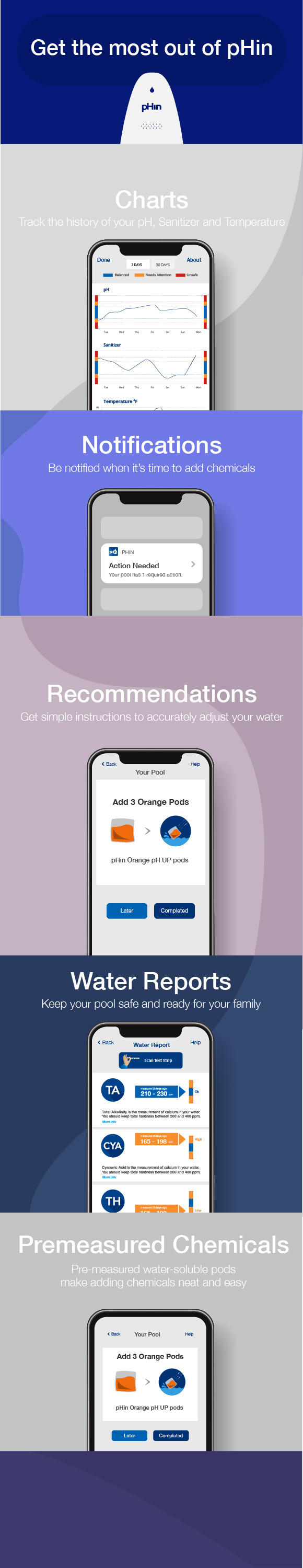
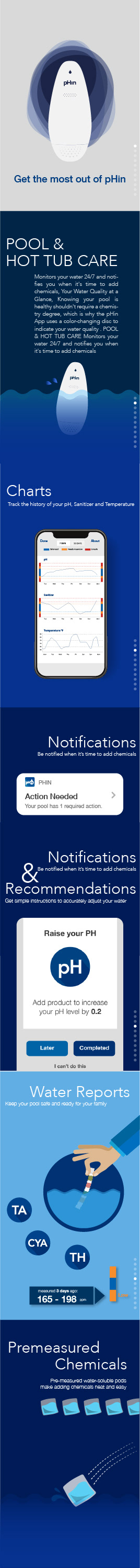
The final result is a playful mix of animated illustrations that slide vertically and each screen represent a feature in a simple and friendly trend. I tried to avoid wordy screens, and showcase each feature with familiar graphics that users have already got used to in the app. The strategy to review all the benefits of subscription in a carefully crafted order had a significant impact and lowered the churn rate for about 30%. The success of this project, made us believe we can use the same strategy for our "upgrade" option which is prompting users to buy their chemicals from pHin too.
Team
1 UI/UX Designer - 1 Developer
Role
UI/UX Designer
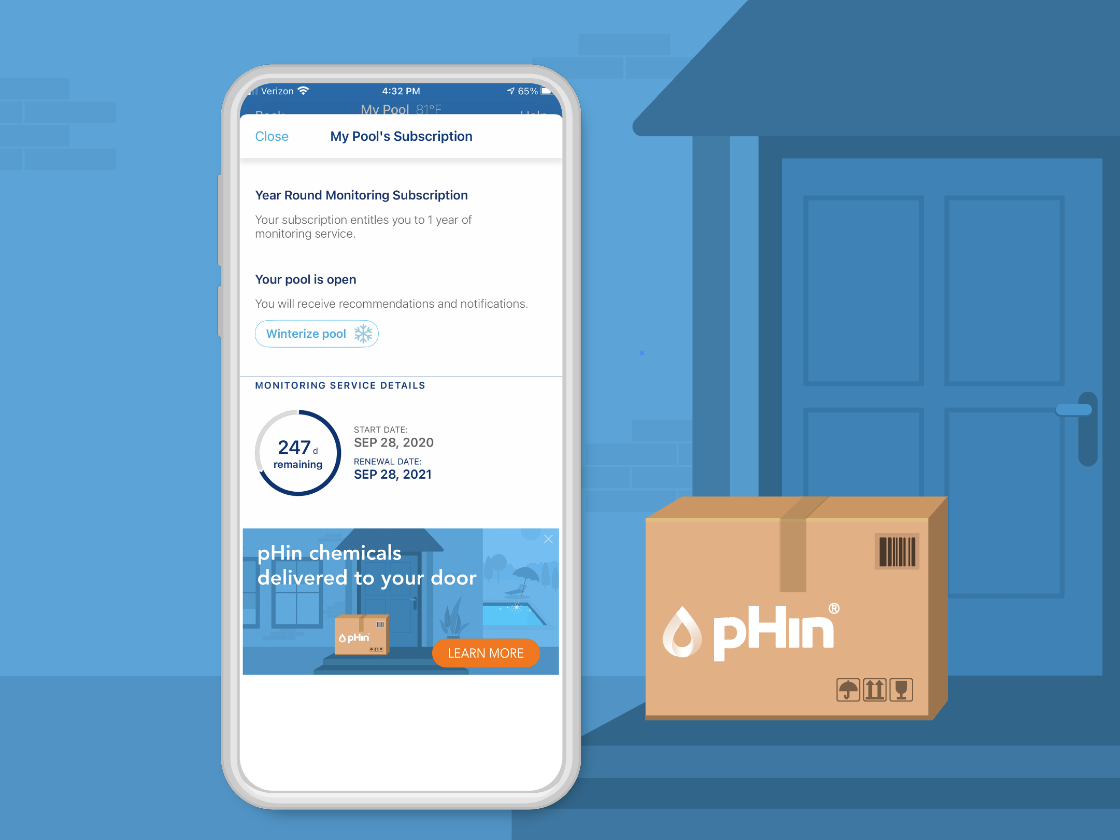
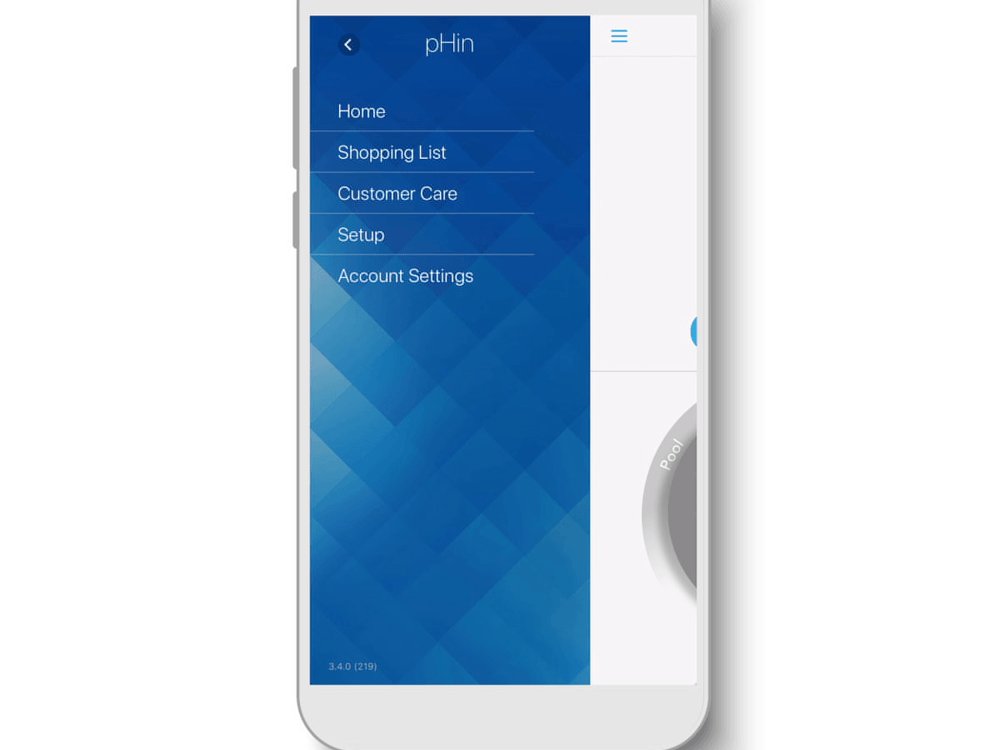
Vessel Details screen - Subscribed
Vessel Details screen - Expired Subscription
Research
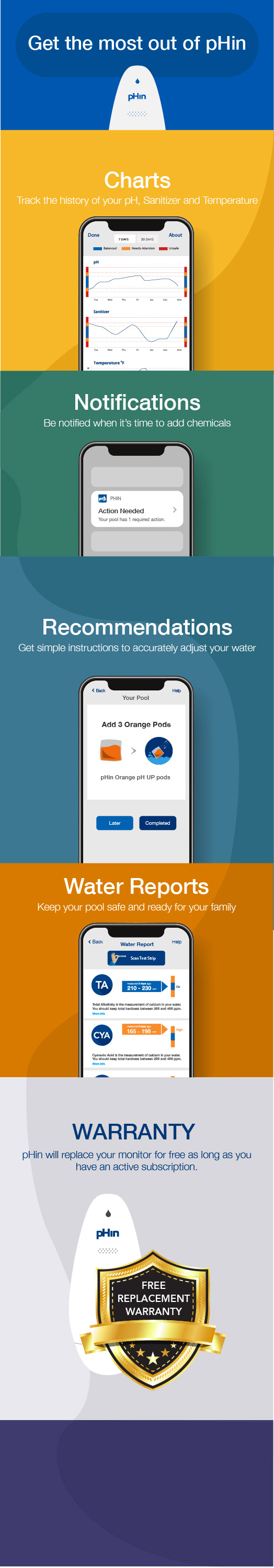
There are 6 features that would be fully or partially absent when the subscription expires. To design the storyboard I allocated one screen to each feature. The decision on how to order these features needed research. With the help of engineering team I figured out which app features were the most popular and commonly used.
I decided to start with presenting the most favorite feature which is charts (an AB testing on our Facebook Ads confirmed that charts screen had the most click throughs) and continue with the rest of favorite features to fully engage the user.
While the said features are users favorites in the pHin app, when it comes to paying money, warranty is above all. pHin offers a generous replacement warranty and this can makes the purchasing decision risk-free. I decided to save warranty for the last to make sure customers remember it when they reach the purchase screen.
Wireframe
The wireframe below, shows the 2 routes users can take.
The action in the native app will guide user to the first web-based screen. This screen is an introduction and offers the user to either proceed to purchase or to learn more. Both flows will lead to a summary of benefits, the price and the main CTA.
All the assets I was going to use were already created throughout developing the app. So I started from deciding about the layout and color themes. Here are some of the sketches I made.
I considered introducing new and bold colors to emphasize this is not the native app and user is experiencing a different flow. But it could get too far from the brand.
So I decided to use vertical scroll to reach my goal and reversed the colors back to the pHin palette (or very close to them.) Next I needed to make a storyboard and plan the animations.




Prototype
Next step I made a quick prototype just to pitch the vertical scroll idea to the team.
Storyboard
The following screenshots are the storyboard I created to show the vertical flow of the screens and pitch the story to the team. (The notes are first round of edits I requested from my developer teammate.)
Final implementation
Here is a screen-recording of the final implementation. Our team is planning to refine the animations in the next release.