Overview
pHin smart monitor measures water's temperature, sanitizer and pH levels 24/7 and analyzes the data to create recommendations based on the water’s quality. pHin also prompts users to dip a monthly test strip when it’s time to determine water’s CYA, total hardness and total alkalinity levels.
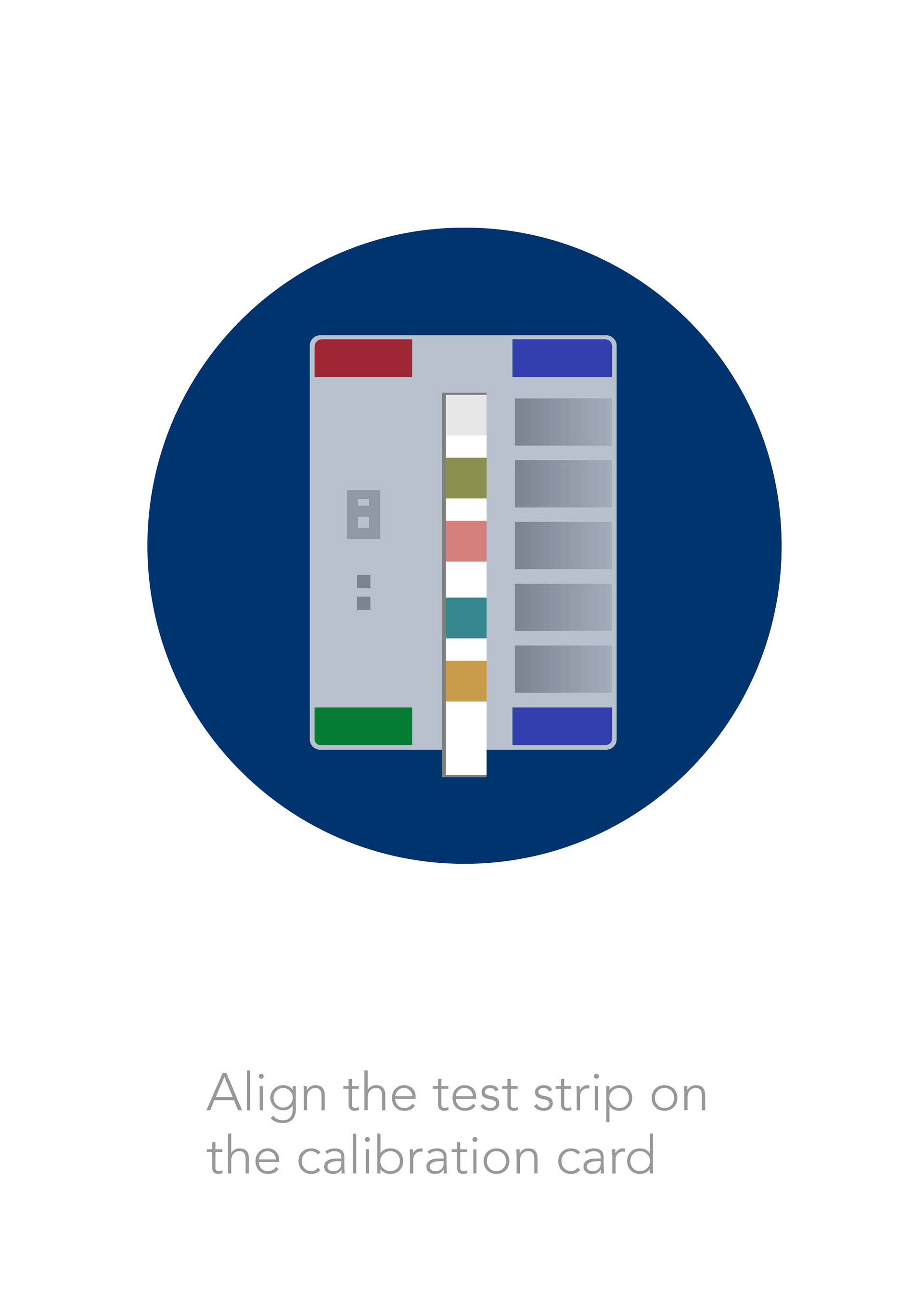
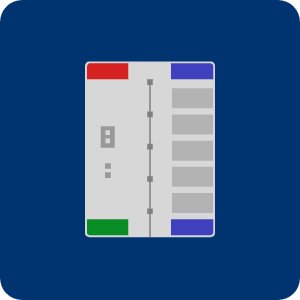
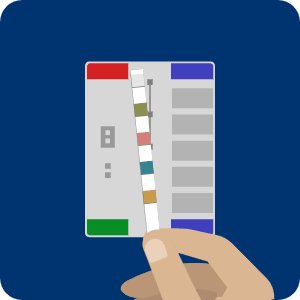
This is a manual action that requires user to perform a multistep task:•takes a test strip to their pool or hot tub •dip it around12 inches into water for 2 seconds •take it out and lose the excess water •align it on the calibration card •take a photo in a balanced light, without shadows or glare •upload the image
When we first added this feature in version #1, we relied on the instructions provided in the test strip packaging. pHin mobile app would launch the camera after prompting user to follow those instructions.
In version #2, I brought all the instructions into the app, so the user won't be dependent on the box for the manual. But still the text heavy screen was not quite successful and users would not fully read and follow.
Finally in version #3, I replaced the single screen of wordy instructions with 4 screens of animated illustrations, which resulted in 80% improvement in completion rate of this action compared with the first version.
Length of Project: 2017 -2019
The Challenge
pHin user demographics are majority above 50 years old which means they have older eyes. Moreover, this specific action needs to be performed beside the pool/hot tub, which usually is under direct sunlight. It's very challenging for most people to read text on phone screen under bright sunlight.
Outcome
An easy to follow, informative and aesthetically appealing set of 4 screens, to instruct users how to perform the action. The images of the instructions are comprehensive while caption texts are just supplementary.
Role
UI/UX Designer
Task Flow
User gets a notification of "Test Strip" action, and can decide either to proceed or postpone. Postponing the actions is either because "They can't perform the action" or if they just want to do it later.
Mid Fi Prototype
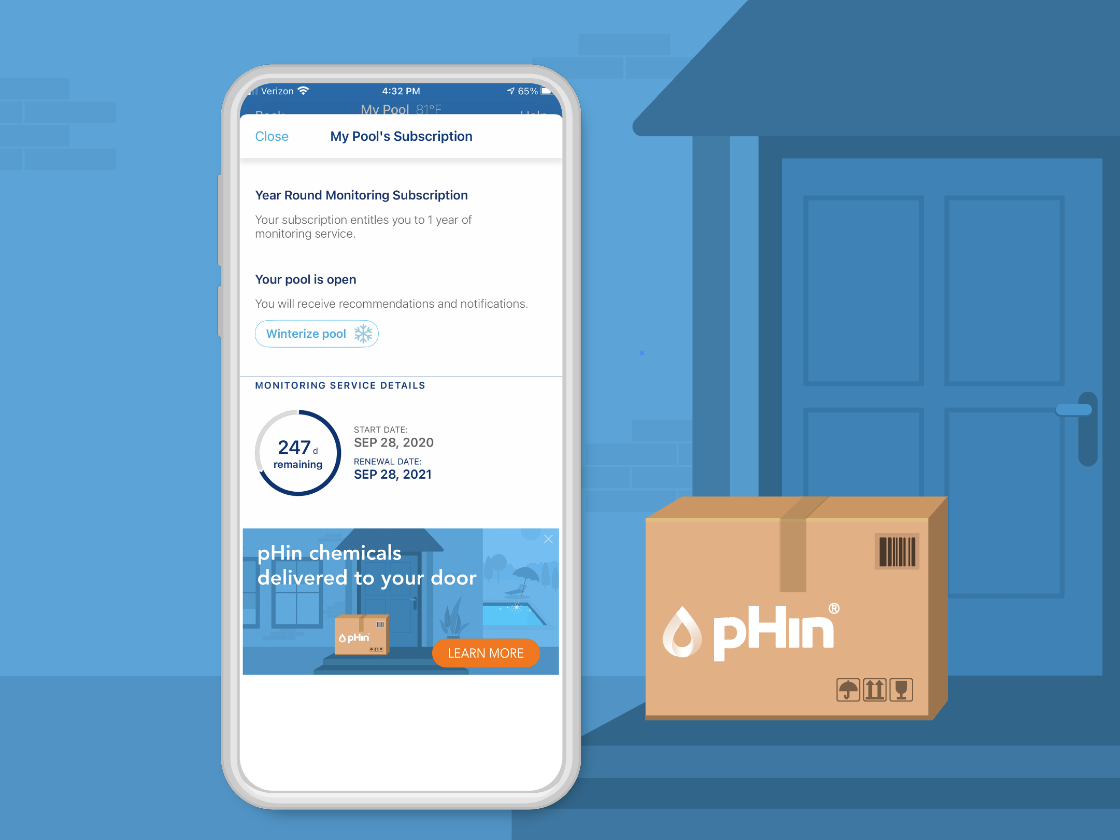
In this flow, screen #2 instructs the user to "Follow the instructions on the test strip box". Next screen #3 launches the phone camera to take a picture of the test strip.
The following screens are the first implementation of the design
Too many failed actions!
There were 2 drawbacks in relying on the instructions on the packaging:
1-Some users didn't keep the package or they didn't have it handy while performing the action. So they would just proceed with their intuition and guesswork.
2-pHin didn't have control over the instructions. Sometimes users needed more detailed explanation on how to perform each step.
Overall we had many failed actions and high customer service reach-outs for "test strip" results.
Change of plan!
After one year of launching the initial test strip feature, pHin changed the vendor so the packaging of the test strips also changed. That's when I redesigned the action to improved the experience by:
1- Showing a pop-up screen with brief illustrations for the users who are performing this action for the first time. (#1, #2 and #3)
2- Adding a screen with full instructions, instead of relying on the test strip box. (#5)


#1

#2

#3

#4

#5

#6
The issue?
With the release of the second version, I noticed only a slight improvement in the percentage of the failed actions. With the help of customer care team, and analysis of failed actions by engineering team, I determined that the biggest issue still is not following the details in the instructions. For example many users skipped removing the excess water on the strip by shaking it. The instruction's screen is text heavy, and pHin users (majority above 50 years old) have a hard time reading text on a small screen under bright sunlight. They tend to skip reading and again move ahead with their intuition.
The solution
I decided to take a different approach and demonstrate the instructions with simple, large and clear animations. I updated the task flow, added a set of screens that each of them shows one step of the task. It adds to the length of the flow, but helps user perform each step before proceeding to the next.
Illustrations
By having a separate screen for each step of the action, I had enough real estate to use animated illustrations and demonstrate them as clearly as possible, eliminating the need to read the captions.
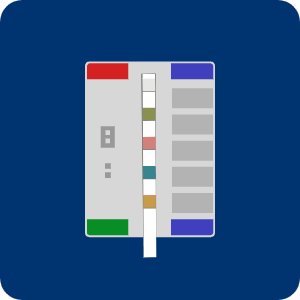
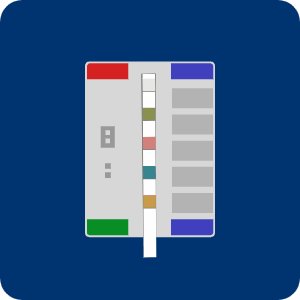
I created the following illustration in Adobe Illustrator, and layered them ready for exporting to Adobe AfterEffects to animate them.





Animation
Following are the animations I created in AE. I exported them with Bodmovin as Lottie files, which was directly used in both iOS and Android apps.




Final Result
After releasing the version with animated instructions, the success rate of completing the "Test Strip" action improved by about 80%. (Majority of the remaining failures were caused by poor quality of the submitted images and color distortion due to lighting conditions.)
This resulted in drastic drop in customer care inquiries about test strip actions. The final version was a success!